How to speed up a Web App loading time by 10x faster!
Using Nginx and Gzip how I served my Angular App faster to browsers!
Hello folks, Today I will discuss, how I speeded up the loading time of my Web App built using Angular or any SPA (Single Page Application). This article is part of the Epic Hashnode Writeathon submission as well.
Before diving into the article, let's first understand how a Single Page Application (SPA) works be it developed using any web framework (Angular, React, etc.)
Single Page Application
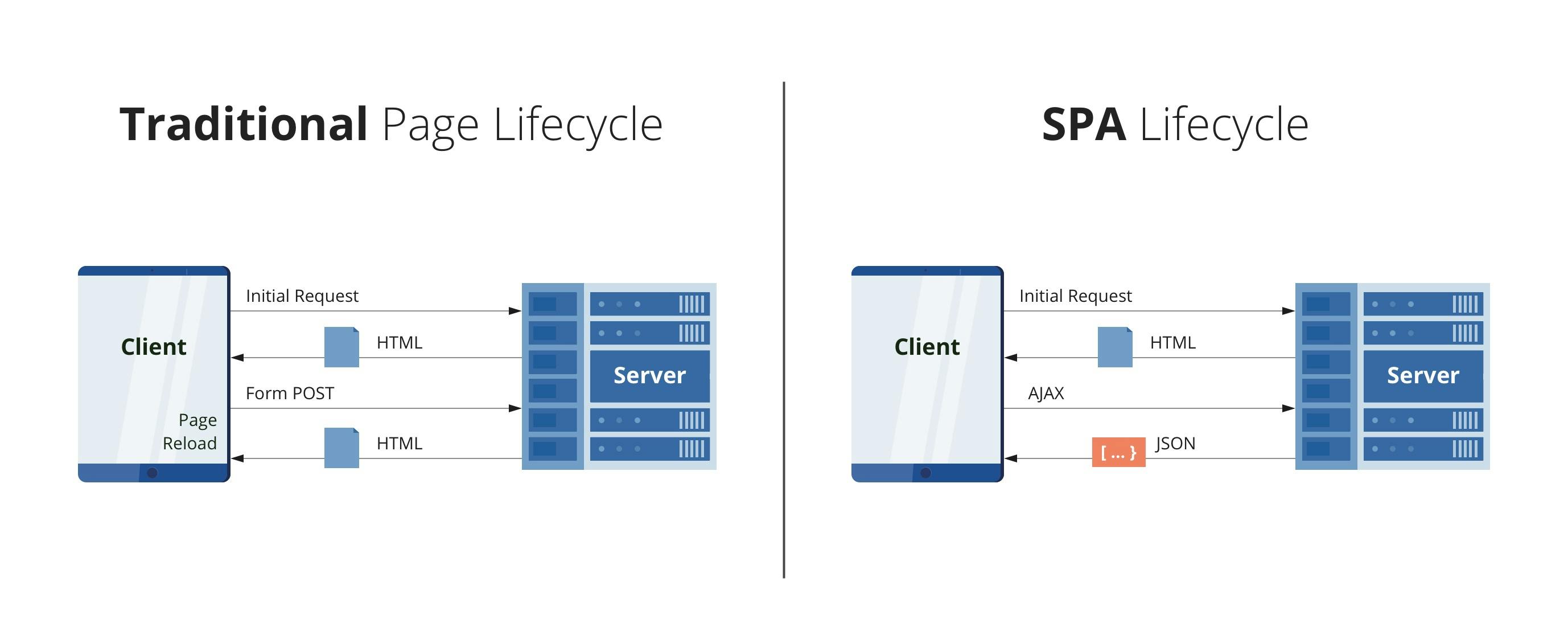
The single-page application is a web application that interacts with the user by dynamically rewriting the current page, rather than loading entire new pages from the server.
In SPA, when the browser makes the first request to the server, the server sends back the index.html file. and that's basically it. that's the only time an HTML file is served. the HTML file has a script tag for the .js file which is going to take control of the index.html page. All subsequent calls return just the data, usually in JSON format. the application uses this JSON data to update the page dynamically. However, the page never reloads.
The client (and not the server) handles the job of transforming data to HTML once the application has started. basically, most of the modern SPA frameworks like Angular, React, and Vue has a templating engine of sorts running in your browser to generate the HTML.

The Problem
Now let's come to the problem or one of the drawbacks of using a SPA. Since the initial index.html is very lightweight, most hard work is being done by the subsequent Javascript files fetched from the server and the client executing that JS in the browser.
As our project starts to become complex with a lot of components and dependencies, the bundled JS file sizes get bigger with time.

Here you can see this is a bundled JS generated by the building of an Angular App which is more than 1 MB 🤯. This file has to get loaded in browsers which takes a good amount of time and the user has to wait for the first painting of the webpage.
Though React is much lighter weight, one can definitely reduce this size by compressing these JS files. That's what we will do next.
The Solution
We will discuss one of the ways to deal with this problem, which is to compress the bundle JS files and serve their compressed versions.
Compress Bundled JS files
In Angular, to generate a compressed version of these JS files, we can use gzipper to compress files to gzip format.
We add a dev dependency in package.json for gzipper.
"devDependencies": {
...
"gzipper": "^7.0.0",
...
}
We also update our build script in package.json to gzip the files after building using gzipper.
"build": "ng build && gzipper compress --verbose ./dist/client/",
Now when we build our application using npm run build we will get two versions of that JS file. One is a non-compressed one and one is compressed with the .js.gz extension.

As you can see the gzipped version of the Javascript file is almost 4 times smaller (1.2 MB to 300 KB) Along with JS, all HTML, CSS and asset files are also gzipped reducing their sizes by more than 50%.
Nginx
Now comes the role of Nginx, we need something to serve these compressed versions of Javascript files, we will be using Nginx for this.
In the nginx.conf - The configuration file for Nginx we will these four lines to the server object
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss text/javascript;
This will enable the gzip compression and when serving the files, if the gzip compression is supported by the browser, Nginx will serve the smaller gzip version thus reducing the loading time by up to 10X.
Conclusion
This marks the end of this article. This was of the many ways to speed up the loading time of a Single Page Application. As your app gets to production-grade at scale, this will be very useful.
For React, you can refer to this article to see how to generate build files in gzipped version.
If you like this article, keep in touch with me on my socials or support me if you want. If you have any feedback, do let me know in the comments.
Till next time, Peace.!